반응형
이벤트 루프는 Nginx, NodeJS, Netty, V8 Engine 등 많은 곳에서 쓰고 있는 메커니즘이다. 그 개념에 대해서 명확히 알지 못했던 차에 테코톡에서 좋은 영상을 찾아서 보고 간단히 정리해보려 한다.
function process() {
console.log("start");
setTimeout(()=>{
console.log("jordy");
}, 0);
console.log("end");
}
process();위 영상을 정확히 이해했는지 여부는 위 소스코드가 실행 됐을 때, 콘솔에 찍히는 순서를 맞출 수 있는지 여부로 확인할 수 있다.
결론적으로 start - end - jordy 의 순서로 출력된다. 왜 그런 것일까?
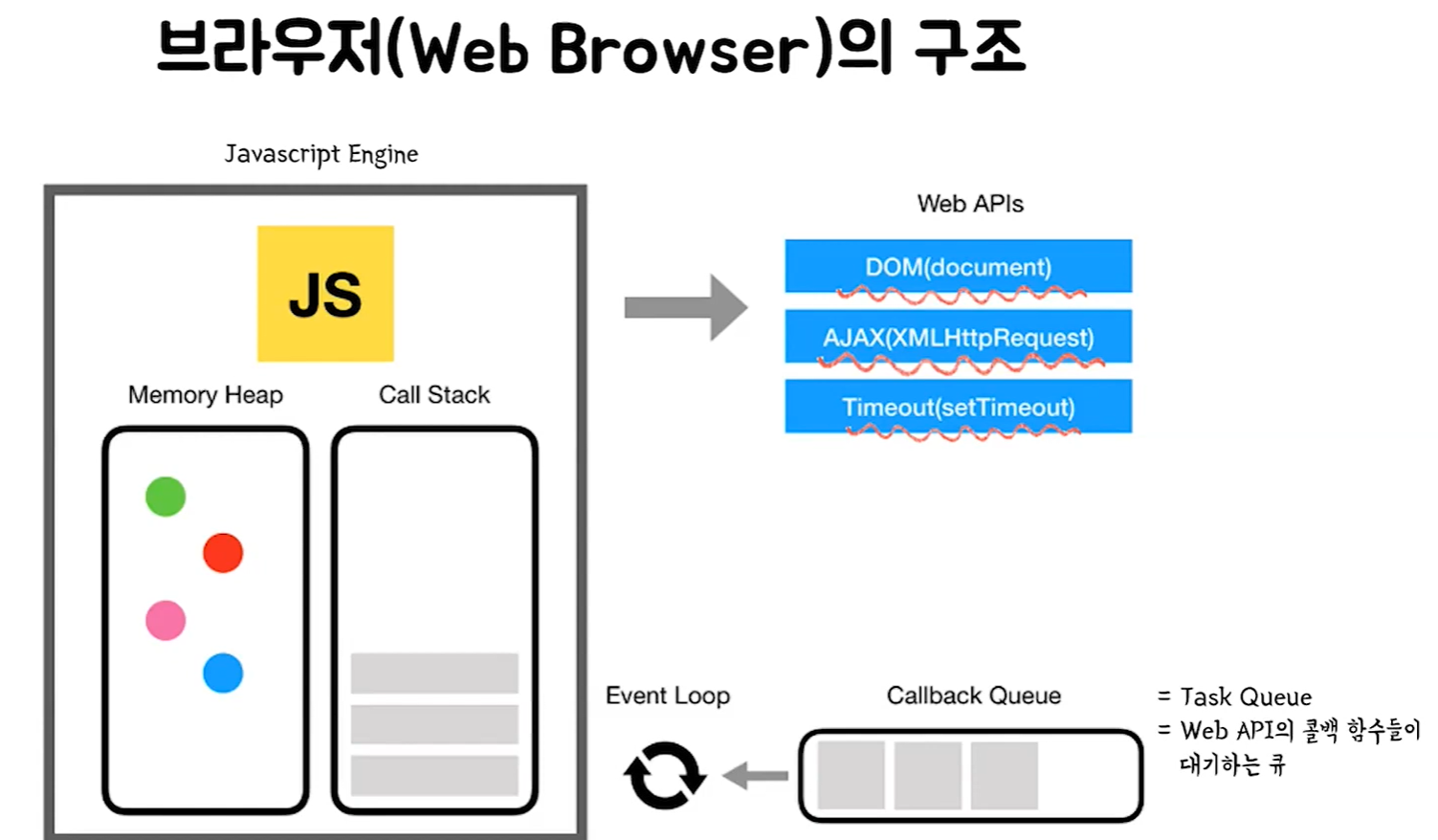
우선 브라우저의 구조를 이해한다면 더 이해가 쉽다.

다음 사진과 같이 브라우저는 구조를 이루고 있다.
객체 및 변수 등 자료가 저장되는 메모리 힙.
함수 호출 되었을 때 LIFO 로 쌓이고 소모되는 콜 스택
그리고 콜백 큐와 이벤트 루프로 구성된다.
위 소스 코드를 기준으로 process란 엘리먼트가 콜 스택에 추가되고, 그 위에 console.log(”start”), setTimout, console.log(”end”)의 순서로 쌓였다가 사라지기를 반복한다.

위와 같이 최종적으로 콜 스택이 비어있게 되면 콜백 큐에 쌓여있던 console.log(”jordy”) 이벤트 루프를 통해 콜 스택에 올려져 호출되게 된다.
여기서 중요한 것은 콜 스택이 비어있는 경우이다. 콜 스택이 비어 있는 상태가 아니면 콜백 큐에 쌓인 엘리먼트는 이벤트 루프를 통해 소모되지 못한다.
다른 이벤트 루프 기반의 nginx, netty도 큰 개념이 있어서는 큰 차이가 없을 것이라고 생각한다.
반응형
'Semina' 카테고리의 다른 글
| [최범균 Youtube] 마이크로서비스 5개 배포 원칙 소개 (1) | 2022.04.10 |
|---|---|
| [최범균 Youtube] 완전 주관적인 실용주의 프로그래머 팁 10선 (0) | 2022.04.10 |
| [우아콘2020] 배달의민족 MSA 여행기 (0) | 2022.03.28 |
| [최범균 Youtube] 마이크로서비스 6개 핵심 개념 (1) | 2022.03.27 |
| [우아콘2021] 도메인 원정대 (2) | 2022.03.24 |


